Document Object Model

|
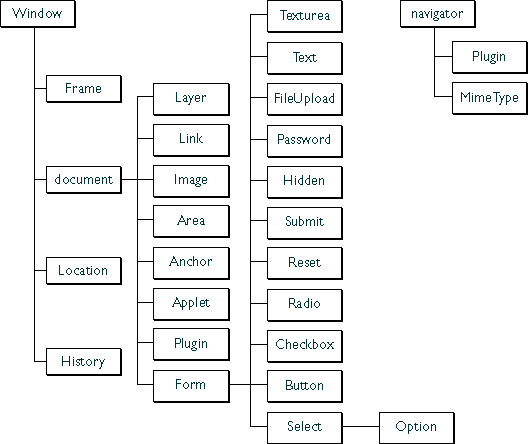
| This diagram shows a version of the DOM that corresponds with older Netscape browsers. The objects it lists are still generally available within the current DOM, with the exception of Layers. |
| The DOM is a hierarchy of objects and their contents. Each window contains a unique hierarchy that parallels the content in the HTML page. The DOM is used to access and manipulate elements of a Web page with Javascript. For a reference guide, see: http://www.w3schools.com/js/js_obj_htmldom.asp (pardon the advertising). |